WordPress ウィジェットのArchivesリンクにスタイルをつける。
WordPressのWidgetの、Archiveのリンクをセレクトボックスにした場合にスタイルをあてて整えるための方法のメモです。
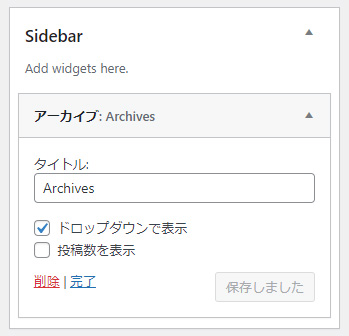
Archivesへのリンクは、ウィジェットの設定画面でこのようにドロップダウンにチェックを入れることでリンクをセレクトボックスに変更することができます。

ですがこのままでCSSをあてていないととてもさみしい感じです。

これをBootstrapのスタイルをあてて少しきれいに見せてみます。

HTML
かなり省略しますが、ウィジェットは以下のようなHTMLで出力されます。
この中のselectにclass名をつけてスタイルを当てたいところですが、classを設定するところが無かったです。
1 | <h2 class="widget-title">Archives</h2> |
JavaScriptでname属性('archive-dropdown')を取得してそこにclass名を付けます。
JavaScriptのコードはお使いのテーマに合わせて適当なjsファイルの中へ書き加えてください。
1 | const archivesSelectBox = document.getElementsByName('archive-dropdown'); |
これでselectにclass="form-control"が付きました。
1 | <select id="archives-dropdown-2" name="archive-dropdown" class="form-control"> |
CSSを設定します。
Bootstrap4はすでに読み込んであります。少しスタイルを追加する感じ(だったと思う)。お好きな感じに調整してください。 ;))
1 | select.form-control{ |
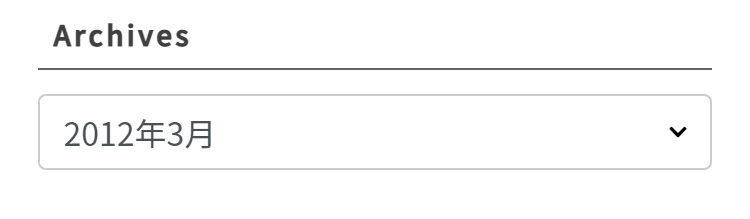
こんな感じで設定すると、Bootstrapぽく表示されるかと思います!

ものすんごくただのメモですがまた何か気づいたら追記します。:)
WordPress ウィジェットのArchivesリンクにスタイルをつける。
https://fennote.fareastnoise.com/2022/03/17/wp-widget-selectbox-w-bootstrap/